Web好UI設計法則 2
本文譯自goodui,會寫這系列並非逐字翻譯,而是在研讀過後利用自己的方式表達並記錄分享之,全文圖片版權皆為 goodui.org 所有,此為系列第 2 篇。
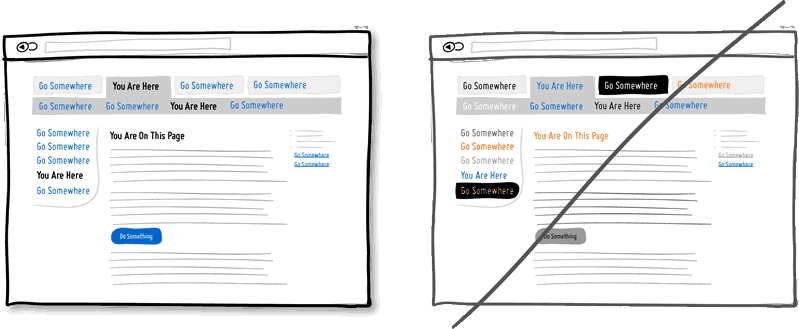
6、區分已被選取和可點選區塊
利用顏色、深度、對比來讓使用者確切的知道他們現在處於網站的哪一個地方,了解什麼地方可以點選,以便讓他們往下繼續逛他們趕興趣的頁面或內容。頁面上可見的文字區塊大致分成三種情況,分別是可以點(clickable)連結或按鈕、被選取(chosen)項目以及其他文字(plain text)。
底下這張圖示指出,藍色的字代表可以點擊(clickable),而黑色的字代表你現在正在這個項目(chosen)內,簡單清楚的表達出區分的效果。

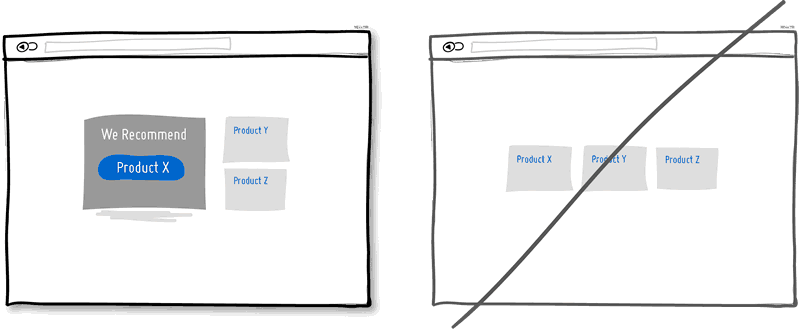
7、試著推薦而非列出都一樣的選項
當你有多重選項的時候,有一個強調的選項或許對於使用者來說是一個不錯的刺激。
在這篇心理學研究指出,越少的選項可以讓使用者決定得更快,因此,試著強調某個特定的訴求吧!

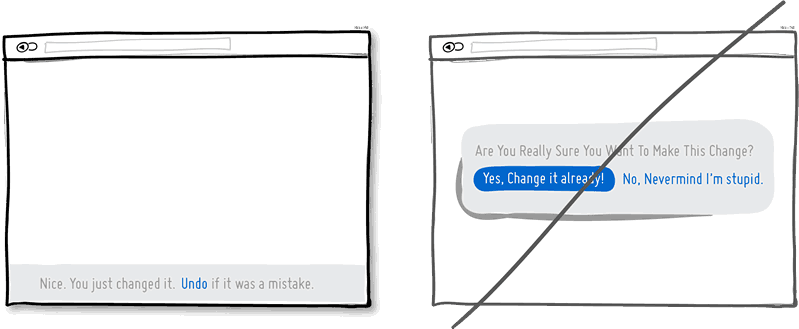
8、試著用 undo 選項,而非確認
在你要刪除一個動作的時候,如果視窗一直跳出「您確定要刪除嗎?」的訊息,還要你多按一個按鍵才能確定刪除,是不是有點惱人?
原作者提到他相信大多情況我們都不會誤按功能按鈕,有的話也是少數,因此利用重作(undo)的功能而非要使用者一直確認,如此一來能讓使用者更加有掌握感,當他們要進行大量的刪除動作,便可以提高效率,不小心誤刪的情況發生,還有重作的選項可以復原。

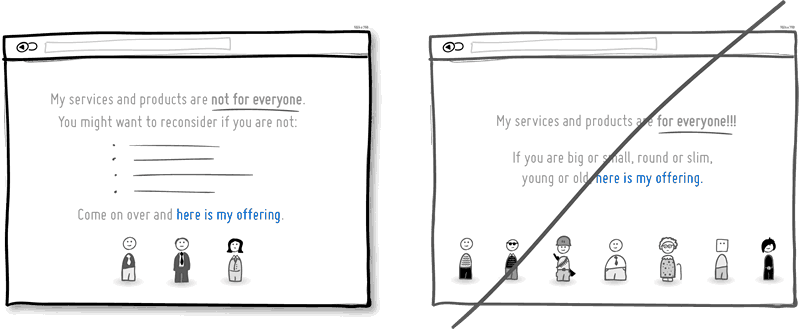
9、你的 TA 是特定族群,而非全部人
這是一個決策,純看你要針對某特定的族群或是針對全部人,有利有弊是一定的。當你針對某特定族群打廣告,勢必會壓縮到其他的群眾,進而產生排他性。這種策略的風險是你可能會削減自己短期和限制潛在的客戶。

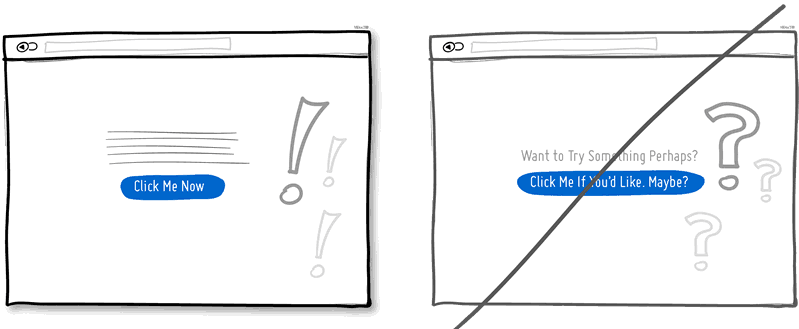
10、給明確的指示
給使用者明確的指示,讓他們知道點下這一個按鍵或已經滑動到這個頁面的最底端,接下來他該何去何從?千萬不要用那種「或許」、「應該」的字眼造成不確定感。要讓你的使用者知道下一步該怎麼走,至於要不要走,就交給使用者自己去決定了。